- El cliente te pide un nuevo diseño.
- Discuten lo que debe incluir el nuevo diseño.
- En el mejor de los casos, haces un documento de especificaciones que nadie lee.
- Haces tu mejor trabajo.
- El cliente sugiere “pequeños cambios”.
- Ambos se dan cuenta de que faltan contenidos y piezas claves en el diseño.
- Pierdes 3 meses de tu vida.
Si alguna vez te ha pasado esto, ya habrás aprendido –o no– que hacer un esqueleto es uno de los primeros pasos del diseño de una aplicación o un sitio web.

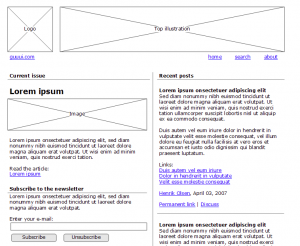
La mayorÃa de los esqueletos no incluyen elementos gráficos, porque el objetivo es darle al cliente una idea de la estructura y jerarquÃa, para poder identificar los contenidos (textos, datos, imágenes) que hacen falta y las posibles áreas de problema.
De igual forma, un esqueleto permite identificar y marcar “zonas” en el diseño. De esta forma, frases como “recuerda enviarme el texto que va debajo de la imagen que está entre el video y el formulario”, se transforma en “recuerda enviarme el texto que va en A7”.
—
Herramientas para hacer esqueletos
Yo uso Omnigraffle para mac, con las excelentes plantillas de Konigi. Para que tengas una idea de lo que se puede hacer con ambos, mira este video:
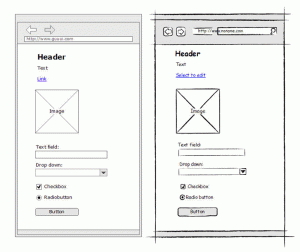
El experto en interfaz del usuario Henrik Olsen, tiene en su página una excelente plantilla para Visio. Esta plantilla ofrece el beneficio adicional de tener una modalidad de sketch, con la que los elementos parecen dibujados a mano.
Según Aaron Travis, otro experto en interfaz del usuario, ofrecer sketches creados por computador, disminuye las barreras de participación del cliente y a la vez “suaviza” las crÃticas y disminuye la tensión. Al ofrecer un diagrama a mano, todos los involucrados entienden que es un trabajo en progreso y que ese es el momento de sugerir cambios.

Y esto me lleva a la herramienta que he estado probando en los últimos dÃas (y en parte la razón de este artÃculo): Mockups, de Balsamiq es una aplicación web que funciona en PC, Mac y Linux.
Mockups está integrado con Dropbox, de forma que puedes incorporar a tus clientes en la revisión de pequeños cambios y hacer reuniones a distancia.
Además, date una vuelta por el sitio web, la imagen de empresa pequeña y confiable está muy bien lograda y el slogan es uno de los más honestos que he leÃdo en mucho tiempo:
Balsamiq es un pequeño grupo de individuos apasionados que creen que el trabajo debe ser divertido y que la vida es muy corta para usar software malo.
(nada de “somos una empresa lÃder en bla bla bla”)
—
Pero el esqueleto no es todo lo que necesitas para ser feliz
Todo proyecto requiere algún tipo de guÃa. Cuando analices un esqueleto con un cliente, es importante que estén de acuerdo en que no van a discutir elementos gráficos, sino que van a conversar sobre estructura, jerarquÃa y requerimientos.
Susan Snipes hace un excelente resumen de lo que cada grupo (clientes, diseñadores y desarrolladores) deben buscar en un esqueleto. Por ejemplo, en el caso de un sitio web, tú debes ayudar a que el cliente se pregunte:
- ¿Qué contenido le falta? ¿Qué contenido no tiene que estar?
- ¿Las caracterÃsticas más importantes, son claramente visibles?
- ¿Sabe usted lo que puede hacer en cada página especÃfica?
- ¿Sabe usted dónde se encuentra en el sitio? ¿Puede encontrar la manera de llegar a otra página?
- ¿Está claro cómo hacer las acciones clave (contactar con la empresa, o descargar un manual del producto)?
Una vez que todos estén de acuerdo con la estructura, pueden discutir la parte gráfica, cuidando de no llegar a los extremos que propone esta tira de The Oatmeal:
